How Prudential Revitalized Its Careers Site—and Boosted Job Applications
When Will Neville-Rehbehn accepted an offer to create and lead a new Talent Brand team at Prudential, he had already been working on the team tasked with reinventing Prudential’s employer value proposition (EVP) and revamping its outdated careers site. As Creative Director for a digital strategy agency, he had gotten to know Prudential from the outside – but when the opportunity first came up, he was already three rounds into an interview process for a completely different role at a major tech company.
“As part of our research, I interviewed dozens of people about why they joined and stay at Prudential, and the answer is always the same: the people and the culture. You can only listen to so many people talk about how happy they are at work every day before you realize you’re sitting on the wrong side of the table.”
Will admits that many of his friends didn’t automatically understand why he chose to join HR at Prudential over one of the biggest names in Silicon Valley. Those “weird looks” from colleagues and friends helped him realize what his mission would be at Prudential.
“We know people may have reservations about coming to work here,” says Will. “You don’t become a 140 year old legacy company without mastering the art of relevance and reinvention – but we can’t assume people know that part of our story. We have to be brave enough to start the conversation by addressing candidates’ doubts head on.”
For Will, this disconnect – and his own experience – presented both a challenge and an opportunity. And, as the team finalized the process of revitalizing the Prudential’s careers site and employee value proposition (EVP) from the inside, Will and his team learned several key lessons that helped them define success and help external audiences see the real possibilities of Prudential has to offer. At Talent Connect 2017, Will shared those lessons with an audience of recruiters and TA professionals. If you’re looking to create a more engaging experience and increase candidate interest, read on.
1. Determine which careers site metrics actually matter
It’s great that we can measure so many different metrics on our websites, but in reality, just having the data doesn’t always lead to important insights. Prudential has access to a ton of metrics that measure engagement, but Will suspected that most of that data didn’t actually matter for what he was trying to accomplish.
“It gets overwhelming [for us] and it gets really overwhelming for the creatives and executives we have to educate,” says Will. “There’s a lot of [data] that doesn’t matter at all, and what matters depends on your objectives and goals.”
Will realized that his team had to reject what it couldn’t be measured by—including hiring data, because they weren’t in charge of hiring decisions. Since his team’s objective for the careers site was to get candidates to fill out an application, he could ignore most of the available metrics.
“When we were looking at overhauling the careers site, we realized there were only three things that mattered,” says Will.
The first is return visits. Very few candidates apply for a job the first time they look at a company’s website, so his team needed to improve this metric by building a site that was worth coming back to.
The second is bounce rate. Will wanted to ensure that fewer people were immediately saying, “this isn’t for me, I’m out of here” and quickly leaving the careers site. “In theory, if we’re putting forward a better design and have better content, it’s gonna be a little stickier,” says Will.
The third metric is share, or how what percentage of visitors actually proceed from the careers home page to a job search.
“I really care about the percentage of people who actually make it to browsing for jobs,” says Will. “Most of what we were doing before was losing people off of that path. If our goal is simplicity, I should be able to measure that more people are staying on the path.”
2. Use those metrics to determine what content your site should have (and what needs to go)
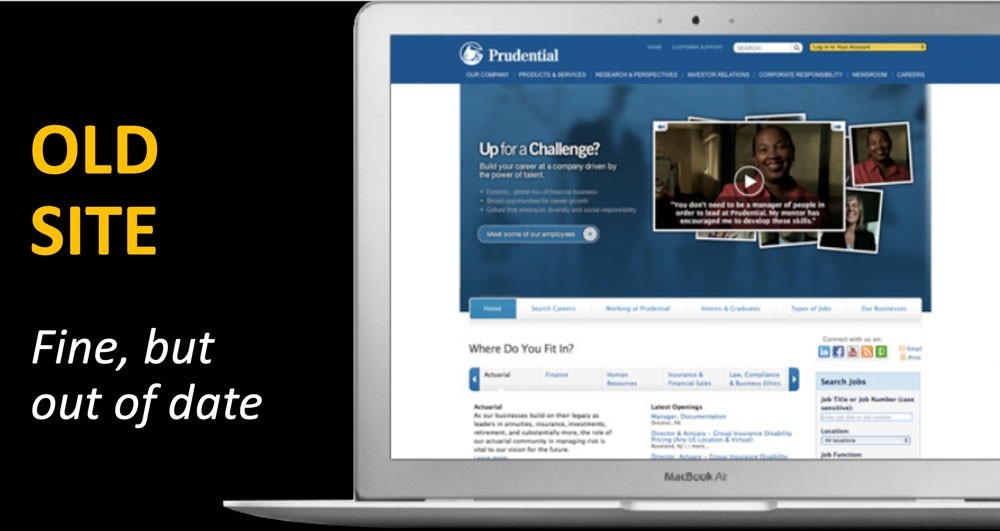
With the right metrics in hand, Will was able to take a look at Prudential’s outdated career site and analyze what was working and what wasn’t. That said, Will’s most important insight for the careers page actually came from “sitting in front of a laptop and counting.”
“There were 54 places to click on the homepage [for the careers site],” says Will. “Only 3 of them took you closer to applying for a job.” Meanwhile, out of dozens of pages on the site, only 7 garnered nearly 50% of all site traffic.
The problem was, the site included tons of content, but it was distracting and confusing candidates, so he decided to move to a “less is more” approach.
“If you’re coming to a career site, I only want you to do one thing,” says Will. “I want you to find a role and apply, or decide not to and leave.”
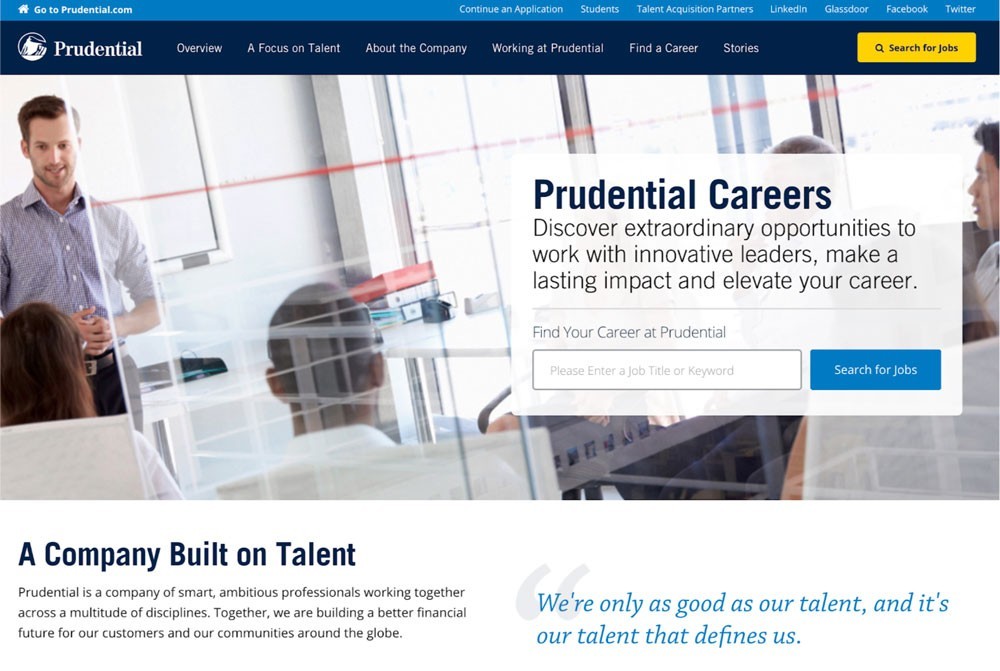
His solution was to nix the 51 extraneous links and streamline the entire site, reducing the total number of pages to less than 10. The new, improved home page includes a big, yellow “Search for Jobs” button that pins as you scroll, so it’s always in view, and directly returns job listings at Prudential, as opposed to their previous search, which brought back mostly useless info from Google.
Here’s how the new site looks:
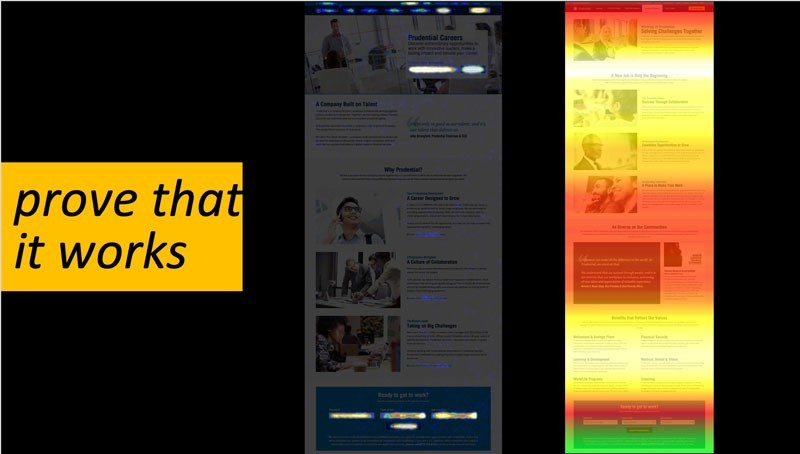
3. Use heatmaps to see if your strategy is working -- and get buy in from executives
After revamping Prudential’s career site with a focus on driving visitors to apply, Will’s team needed to prove to executives that it was working. They used heatmaps to show exactly what visitors were viewing and clicking across the new site.
The left-side heatmap shows where people are clicking on the homepage, while the right-side heat map shows where they’re scrolling to and stopping to read. On both heatmaps, the white indicates the “hottest” spots on the site.
“For the most part, the bright spots are exactly where we want them,” says Will. “[Visitors] are clicking on careers, they’re clicking on the jobs button, and they’re using the search button.”
The heatmaps not only backed up their hypotheses, but also made it easier to prove their strategies effectiveness to others with an intuitive visual aid.
That said, one of the heatmap’s insights took his team by surprise. They usually lose readers as they scroll down the page, but there was one notable exception–the pages go white hot wherever benefits (e.g., retirement plans, health coverage, and coaching) are mentioned. This unexpected insight helped them further improve the site by putting benefits at the center of the conversation.
“People want to know what we give them specifically and how it’s different [from the competition],” says Will. Since measuring the heatmaps, they’re “working with our benefits division to actually build out more and better content and helping recruiters develop better talking points on it, too.”
4. Build a content strategy that draws people into your careers site
Will knew none of these redesign efforts would be worth it if no one was actually visiting the careers site. “If you want people to get interested enough in your company to actually go to your careers site, a great content strategy and operation is table stakes,” according to Will. “For us, content that puts our people front and center – and upends what you think you know about Prudential itself.”
When he started at Prudential, the company had 125,000 followers on their LinkedIn company page. But what really surprised him was his employees’ 2.6 million first degree connections—a huge untapped resource for his team, since Prudential’s research consistently showed people trust other people more than they trust brands.
Targeting that network was key to Will’s strategy, but he also realized that in order to reach passive candidates, the content they created had to be both unique and show up in their feeds whenever they happened to log on. This meant building a critical mass of content so that there would be something in their feed at all times.
For Will, this part of Prudential’s content strategy boils down to one lesson: “I don’t get to pick which day is the right day for you to listen to me,” says Will. “But I have to be ready, both in terms of my targeting and in terms of our content.”
Since you can’t control when these moments will arise for particular candidates, your content has to be consistently visible and accessible. Taking a lesson from publishing, Will also learned that reaching passive candidates means looking beyond your direct competitors, since you’re actually competing with every outlet that gets eyeballs.
“I’m competing with The New York Times and Fast Company and Shonda Rhimes to get your attention on a busy day,” says Will. “We’re trying stop people in their tracks.”
Final thoughts
Will and his colleagues know that Prudential’s reputation doesn’t feel as “sexy” as some of its competitors – which is why he tells his own story about happily ending up at a company he had never previously considered. But he also knows firsthand that problem can be resolved by showing what it’s really like to work there through the right content and and simple digital experiences.
Outside of the web, Will also spends a lot of energy getting Prudential’s humble employees to celebrate their success so that he can use their words on the careers site and marketing materials. He has learned they are hesitant to boast about their own work, so instead he asks them about their colleagues.
“If you ask what people are most proud of, they won’t stop talking about the person next to them,” says Will. “That’s our talent brand strategy because it’s true to us.”
For Will and the Prudential team, the operative words are transparency and humility. When you’re transparent and humble about how people really see see you, you’re not only able to address misperceptions more quickly, but you can also point to clear data and results that back up your strategy, get peers on board, and prove its worth to stakeholders.
To receive blog posts like this one straight in your inbox, subscribe to the blog newsletter.
Topics: Recruiting strategy Employer brand
Related articles